No products in the cart.
Работайте без переделок с помощью иммерсивных 3D-моделей
Архитектурные, инженерные и строительные компании экономят время и деньги, отслеживая ход проекта, одновременно совершенствуя свои процессы обеспечения и контроля качества с помощью высокоточной платформы цифровых копий Matterport
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
50%
сокращение затрат и времени на съемку исходных условий с помощью Matterport
90%
профессионалов согласны с тем, что 3D-захват реальности — это будущее индустрии
82%
согласны с тем, что 3D-модели - лучшее решение для передачи информации о состоянии объекта
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Не отставайте от цифровых копий
Создавайте копию объекта, фиксируя существующие условия.
- → Используйте возможности сканирования в BIM для простого создания модели Revit LOD 200
- → Сравните созданную среду с моделями проектных замыслов с помощью экспорта e57
- → Просматривайте текущее состояние работ и выявляйте дефекты, до того как они повлияют на график проекта

Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.

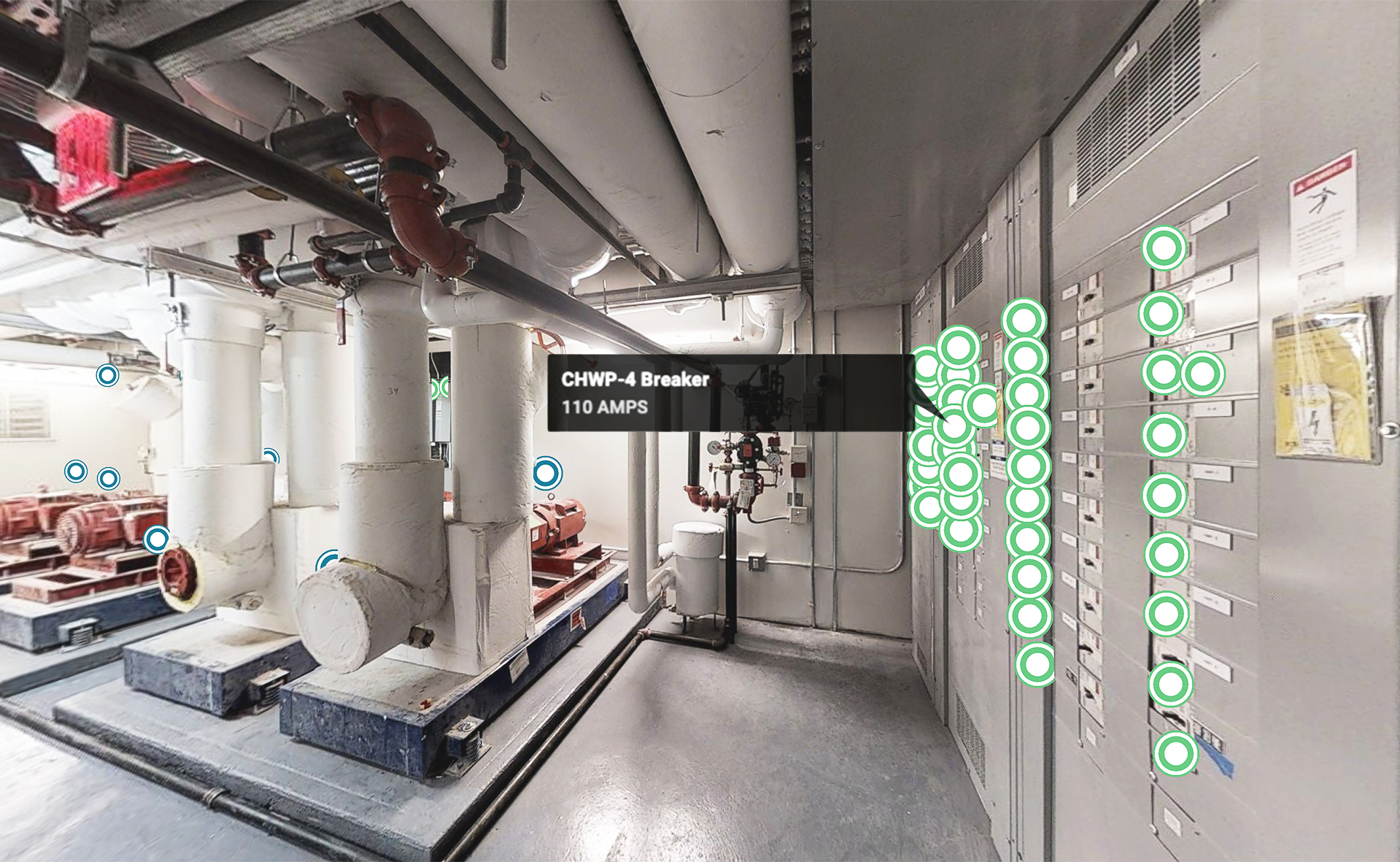
Проводите дистанционные проверки
Сократите риски и повысьте прибыльность, отмечая и документируя возникающие проблемы до того, как они станут дорогостоящими, даже если вы не находитесь на рабочей площадке
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Сдавайте проект в виде виртуального тура
Используйте Matterport, чтобы запечатлеть заключительный этап строительства, наложив важную документацию по завершению работ, используя быстрый доступ к интерактивной облачной цифровой копии вашего объекта
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
3D-Сканирование
Наши опытные специалисты готовы сканировать любое пространство где угодно. Позвольте нам сделать это для вас
Консультация
Не знаете с чего начать? Запишитесь на бесплатную консультацию, и мы поможем вам найти лучшее решение для ваших нужд
Поддержка
Посетите наш Справочный Центр, чтобы изучить базу знаний, посмотреть ответы на частые вопросы или задать свой вопрос
Новости
Подпишитесь на рассылку новостей с обновлениями продуктов, специальными предложениями и многим другим